In today’s competitive era of digitization, IoT, artificial intelligence and machine learning have become central to virtually everything. Certain non-functional aspects of an application as well like accessibility testing makes software solutions better. Accessibility testing a subset of usability testing which makes our application accessible to a large group of users who constitute 20% of the market to whom digital market is unable to fully cater due to their special needs. These are people with certain form of disability like visual or hearing impairment, people with some form of cognitive order or speech related problems, color blindness or elderly population who are unable to use most the of the features of an application just because these web and apps are not designed keeping in mind their ease of use.
Under WCAG Guidelines – governments of several countries like the U.S., UK , Europe and Australia have issues some special acts and regulations that apply to commercial and public entities and software firms who specialize in website and app development to make their apps that are WCAG Compliant so that they are capable enough of catering to these physically challenged people and they are not deprived of using apps like Utility bill payments , apps for airline, railways or hotel reservations and doing online shopping via E-commerce based website or apps like Amazon, E-bay etc.

Types Of Disabilities
Where it started – Accessibility Laws
In US, a statutory body called Department of Justice (DOJ) develops and enforces the regulations that implement the Americans with Disabilities Act (ADA) compliance.
In 1996 the World wide Web Consortium (W3C) promoted web accessibility as one of the key elements of their mission and W3C developed the Web Content Accessibility Guidelines (WCAG) as a standard for making web content accessible to people with disabilities, so emphasizes on set of best practices to be followed (updated to WCAG 2.1 in June 2018) whereas Section 508 is a U.S law and enforced by federal government.


Latest in WCAG 2.1 Standards
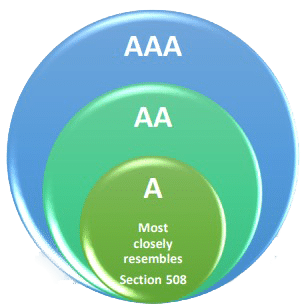
The current WCAG 2.1 standard emphasizes on three major areas: cognitive or learning disabilities, low vision, and mobile. In addition to these there are 3 levels of conformance and with every higher level, the focus on the design increases.
A – This is the minimum suggested accessibility standards for websites and most closely resembles Section 508.
AA – The entire page meets accessibility conformance standards
AAA – – Web pages meet all guidelines, whether A, AA, or AAA, and pages that are part of a larger process or series of pages all conform
Some Synonyms You Should Know
As per W3C guidelines- accessibility, usability and inclusion are the three different approaches for making the web accessible to everyone. However, there is a thin line difference in all three
- Usability promotes an effective, efficient, and functional design that enhances web use for all category of users
- Inclusion is a thought that web should be available for all irrespective of geographical location, culture, regional language, Age, computer literacy, connectivity, or disabilities
- Accessibility on other hand focuses primarily on access for people with all types of disabilities enabling them to interact with, learn from and contribute to the web without any barriers
Advantange Of Accessibility Testing
Although all three are the valuable components for website or app development, Accessibility stands plays most significant role in modern digital transformation and offers below benefits
- Enhances the Brand Image and adds value by making website more accessible for the Society
- Increased Revenue – Following accessibility guidelines increases the application usage which results in increased revenue and market share
- Better Search Results –Rich text enables search engines to find websites more easily during look up
- Legal Compliance – Conforming to Accessibility Standards, makes a website legally compliant and Mobile apps to be easily uploaded onto Android Play store or App store
- Improved UX –Accessibility improves to navigate and access the website content

7 Reasons To Choose OrangeMantra For Magento Ecommerce Store Development
Let’s Grow Together
Accessibility Testing
Accessibility testing can be performed manually as well as using Automation tools.
- Key Board Navigation (by pressing Tab key)
- Alt text
- Text to Speech Feature or screen-readers like JAWS, Voiceover, Talkback & NVDA etc
- Voice based Recognition Systems
- An intuitive or specially designed UI which can be easily understood and accessed by physically challenged
Automated Web Accessibility Testing
- Browser plug-ins (Web accessibility toolbar, Axe for Chrome/Firefox)
- Automated APIs (Axe-Selenium-Java, Apple Accessibility APIs)
- Site Improve
- Windows SDK
- Wave Evaluation tool
- Colour Contract Analyzer
Best Practices
ALT text
Alternative text describes what is happening in a chart or image so that a screen reader can share the information. ALT text is especially helpful for blind people.
Document structure
A thoughtful, straightforward structure to information not only aids in the navigation of your website, but it makes it easier for a person to follow along. For example, using > and – to indicate a list is not compliant. Using numbers and bullets is.
Table headers
Tables must also have headers and fields labelled to identify data structure. This allows screen readers to read what is happening in the table.
Links
Do not use directions for links such as “click here” or “learn more.” Instead, add links to descriptive text that explains where the link is going.
Captions
Videos and audios should have captions and, if possible, transcripts that complement them.
Easy-to-follow forms
Boxes in forms should be labelled with clear instructions such as “passwords should be six characters.”
PDFs and PowerPoints
All non-HTML content must be accessible, including presentations and PDFs.
Color
Turquoise & Yellow color should not be used for navigational or structural purposes. Some people cannot distinguish between various shades and blind people cannot see color to direct and move them through your website.
Content
Write clearly and use properly nested headings and subheadings to organize content.
Jumps
Jumps within a web page allow the user to move more easily through your website. For example, including a “skip to main content” link at the top of a page allows users to skip navigation to other parts of the site.
JavaScript
JavaScript event handlers should be device independent, and your web pages shouldn’t rely on the program to function.
Design standards
Accessible pages that are HTML-compliant and use Cascading Style Sheets (CSS) let you separate content from design, providing your website with more flexibility and accessibility. Also remember to enable keyboard navigation so that all pages can be accessed in this way.
Conclusion:
Web accessibility compliance is a complicated, complex process that benefits anyone who uses a website or a Mobile App and Accessibility Testing focusses on ease with which a user can navigate, understand, and operate the software. So, while a tester’s mail goal is to check that these guidelines are followed, they must also ensure that the software is user friendly.
Accessibility Compliance is an ethical approach to define your digital presence which means increased number of users can access a particular website which in turn increases your website’s audience and a greater number of potential users and increased revenue.
References:
Accessibility Guidelines
www.w3.org/WAI/standards-guidelines/wcag/
www.levelaccess.com/accessibility-regulations/accessibility-standards/
Tool References:
freedomscientific.com/products/software/jaws/ (Commercial)
freedomscientific.com/products/software/jaws/ (Commercial)
